前幾天米奇介紹一個能快速製作Flash相簿的網址,只要輸入圖片和簡單的設定,任何Flash相關的技能都不需用到就能自動的產生Flash相簿的效果,成品很炫,最讚的是,這又是個不用錢的東西...
點選下面的連結就能打開輕鬆製作Flash相簿的網站。
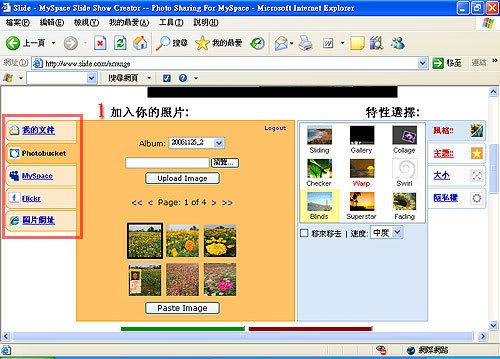
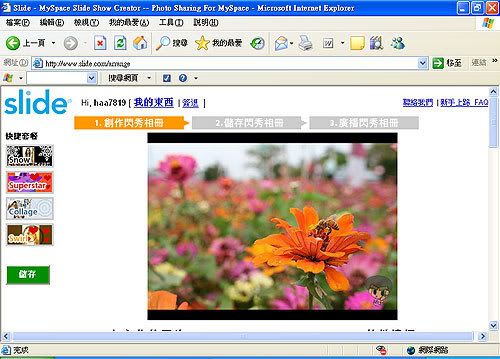
第一步:加入你的照片
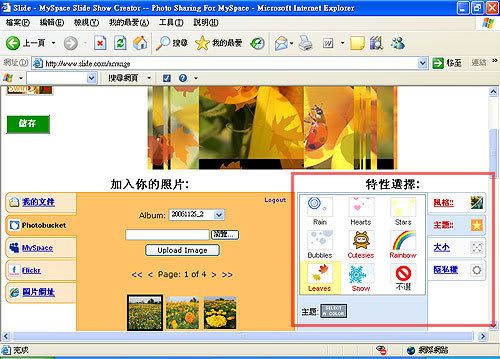
這裡支援多種加入照片的方式,可以由你自己的電腦上傳,最棒的是他可以由多種網路相簿(Photobucket, Flickr)直接匯入照片來這裡來製作Flash相簿,不但可以節省網路空間,還可以省下很多的時間。
將您的照片匯入網頁後便要選取您要做成Flash相簿的照片,先在下圖(1)的地方點選你要的照片,再按下(2)的[Paste Image],便會將你選取的照片顯示在下方紅色方框裡。
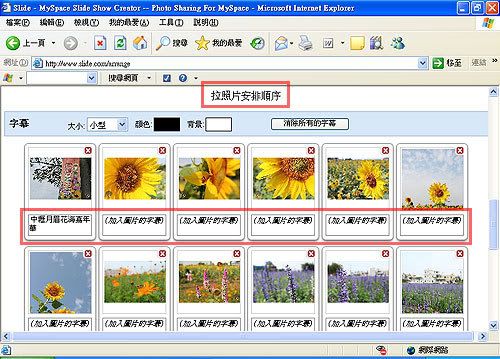
第二步:編輯相片順序和字幕
下面顯示的照片是等會會出現在Flash相簿裡的所有照片,你可以直接拖曳照片來按排顯示的順序,也可以為每張照片加上說明字幕。
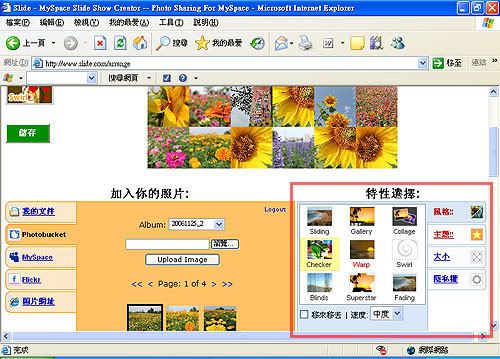
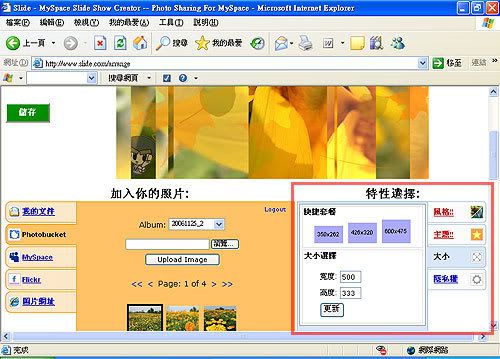
第三步:Flash相簿的特性選擇
這裡有四個子頁,我們先看第一個[風格]子頁,左邊的小圖會有相簿執行時所呈現的效果,點選你要的相簿風格後,上方的展示動畫自己會更新為你所選取的效果。
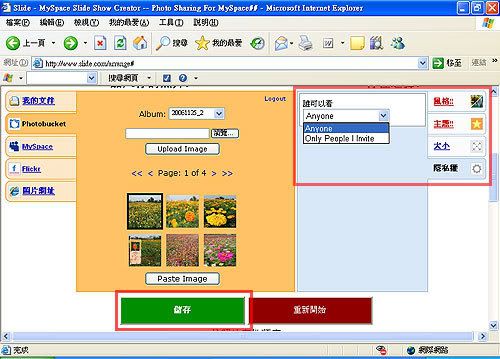
[隱私權]則決定這個相簿是不是所有人都能看。
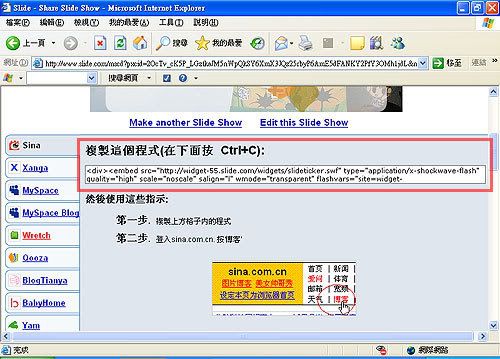
決定好所有選項後就點下方綠色又大的[儲存]按鈕,就可以將這個動畫做輸出。
PS:如果你沒有Sina的帳號會在按下[儲存]時要你申請帳號,而這裡的帳號超好申請,只要填入電子郵件地址和密碼就完成了。
按下[儲存]會出現要你"複製這個程式"的HTML碼,將這個碼插到你的Blog裡就可以在你自己的Blog看到這裡製作的Flash相簿,很神奇吧,這個頁面的下方還有教你怎麼將HTML碼加到你的Blog裡去。
吃飽太閒可以玩玩看哦。
全站熱搜





 留言列表
留言列表